Most of the businesses have a contact page where they provide the location address of the website and the business owner is been doing this for a long time, but now that’s becoming old. When we think about the website of the modern era, visitors want to know the location in interactive ways.
In that case, we can add a google map in blogger. Moreover, if you listed for google my business, you can directly embed the map with exact detail in the blogger. In the below content, we will discuss how to embed and add a Google Map in Blogger posts and pages.
Most of the publishers use bloggers as a publishing platform, they can use it for sharing details of destiny location, business location, and some valuable information. Embed the Google map can really make the entire experience of locating addresses wonderful. Since the Google map and blogger are both owned by Google, it became flexible for the integration.
The embedding of Google map can be done with three main views such as satellite view, street view, and normal view. The Normal mode will provide the view from the top angle of the map. The Second one is Satellite mode where you will have high-resolution images of the street. Another is a street view in which anyone can see the streets and navigate through them plus can see the real images of the office or building. Below you will find the details of embedding the Google maps.
Add Google Map In Blogger Post.
The first step is to find out the location of your office in the Google Map. So for that navigate to Google Maps, type the street name address with the city name or you can also enable the location, Google map will automatically detect the exact point. Also if your business is listed in Google my Business then you will spot the location very easily.
Now the location is tracked on the map and now follow the below step:
- Click on the location icon, Sidebar will open from the left.
- Click on the Share Icon.
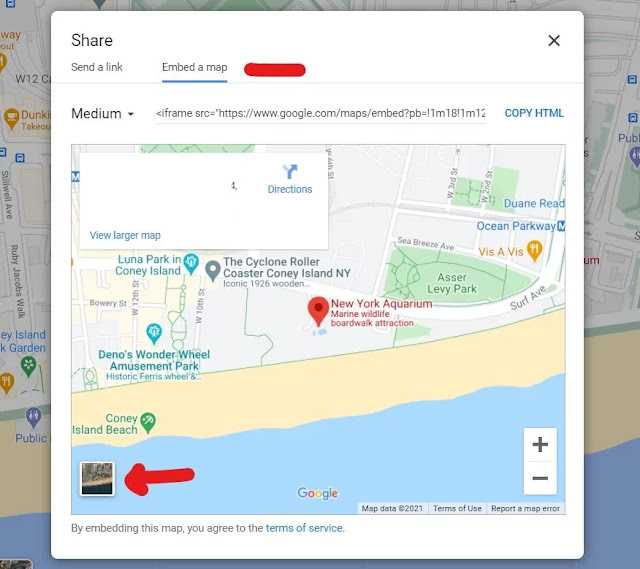
- The Popup window will open with a preview of the map.
- As you navigate from Send a link to Embed a map.
- From there you can change the view of the map from satellite to Street view.
- Now you can copy the embed code from the window as shown above.
Embedding through Blogger Dashboard
- Now open the blogger page or post where you want to embed the map, usually the correct location would be the Contact page.
- Navigate to the contact page in blogger editor and switch to HTML editor mode and paste the copied embed code.
- You can see the map by switching back to compose mode, as you will publish the post the website will project the whole page with the map. This is how you can embed the Google Map In Blogger.
Add Google Map In Blogger Post Sidebar
Blogger platform does not have the Google map widget for adding Google map into the sidebar. If you want to add Google maps to the sidebar of the blog, you have copied the code in the sidebar. Copy the embed code, always keep in mind to set the custom height and width for setting the map perfectly into the sidebar.
Follow the below steps to Embed Google Map in Sidebar.
- Go to the layout of the blogger dashboard.
- Click On Add a gadget.
- Select the HTML/JavaScript Gadget.
- Paste the Embed code in Content.
- Click on Save.
Add Google Map Street View In Blogger.
So first let check how the street view looks like, In Google map, you will find a yellow human icon just above below the zooming bar. Grabs that icon drop it on street and you will see the street view of that street. For the aware the Google street view only available for the major cities.
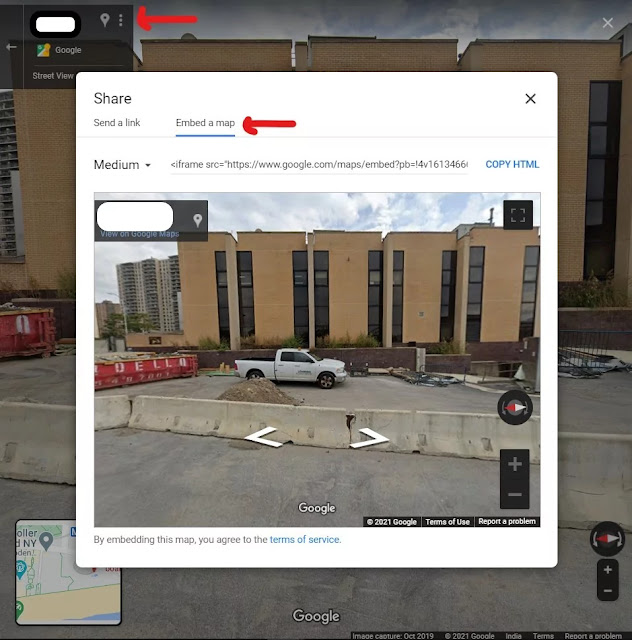
- Now click on the three Dots above and Click on share and embed image.
- Share window will popup.
- Navigate from Send a link to Embed a map.
- Click on Copy HTML.
- Now Open the blogger post editor in HTML Editor and Publish.
If you have a physical store, customers can easily find your shop with this Google Street view.
Access Google Maps Street View on Smartphone
Most of us use the smartphone to navigate through, so here is a guide below you can follow:
- Open the Google Maps Mobile application on smartphones.
- Click on the Search bar on the top and enter the address of the location.
- Tap the small screen box on the left bottom side of the screen.
- For the navigation on the street view for mobile, drag the finger across the screen and you will start moving.